If you’re familiar with Rubrik’s product suite at all, you’ve probably heard us talk about our API-driven architecture, a design principle that has been key to our technology since day 1. This architecture all boils down to our goal of helping customers leverage automation to simplify data protection and management tasks, allowing IT teams to spend time on more strategic projects.
Automation using Rubrik’s REST–and now GraphQL–endpoints can be executed for a variety of use cases. But one of the most common questions I hear from customers is how do I automate X task? One of the easiest ways to determine which APIs to use is to complete the workflow within the Rubrik UI and then monitor which APIs are being consumed during that process. To make this whole process even more efficient, I’m excited to introduce the Rubrik API Code Capture Chrome Extension, now available for anyone to download.
This extension makes monitoring API calls more digestible for our end users, allowing them to easily determine which API calls should be used in their external scripts. While Rubrik API Code Capture is useful for any IT organization, it’s especially effective for those who are newer to automation and scripting. Benefits include:
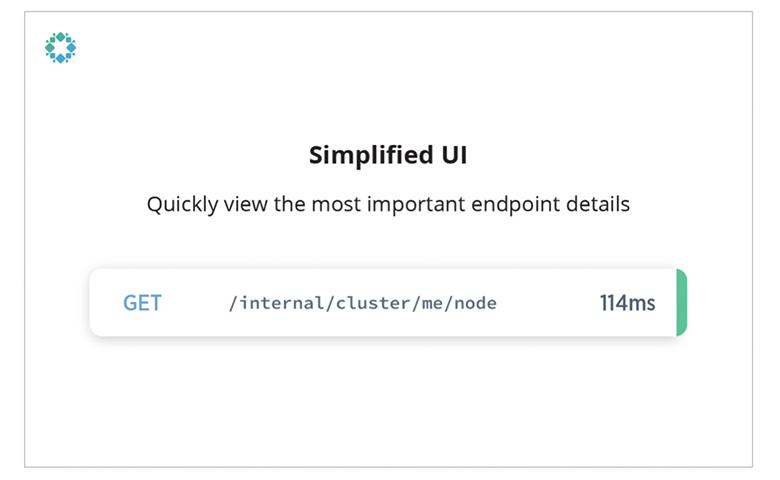
- Simplified UI: Streamline the discovery of Rubrik APIs and GraphQL support by being able to quickly view the important endpoint details.
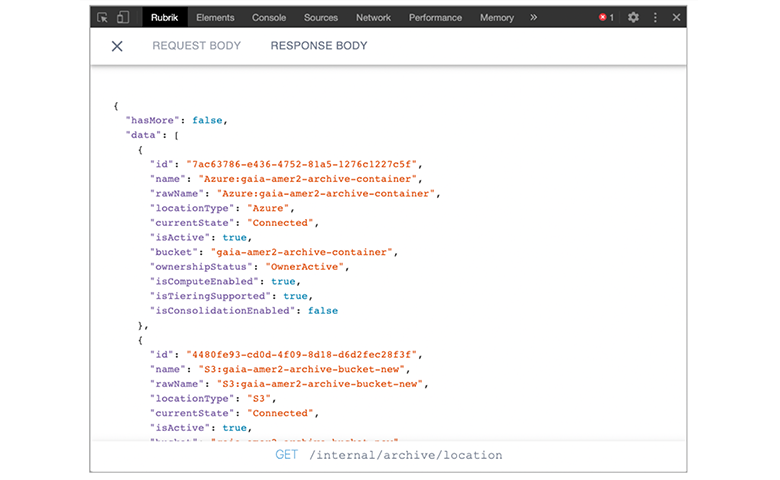
- Easy-to-read Syntax Highlighting: Full syntax highlighting makes it easy to consume the API Request and Response Bodies.
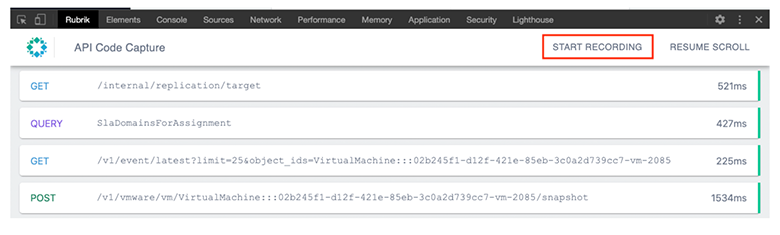
- Recording: View only the API calls relevant to your specific workflow.
To install the Rubrik API Code Capture Chrome Extensions, visit the web store page here.
API Entry
So how does this extension simplify the automation process? Here’s what each API call captured by the extension includes:
- HTTP Method used (ex. GET) or GraphQL call query type (QUERY or MUTATION)
- REST API endpoint or GraphQL Operation Name
- Response Time for the API call
- Success indicator. If successful, the right border will be green. If there was an error with the API call, the right border will be red.

When hovering over the entry, you can also copy the HTTP Method and Endpoint to your clipboard. You can also view the Request or Response Body or the API call by clicking on the entry. GraphQL calls will also include a Request Variables option.

To help prevent unnecessary noise, the extension will filter out any “background” API call that the Rubrik UI uses for internal functionality and that are not relevant to larger workflow centric tasks. You can get a full list of which CDM REST APIs are categorized as a background API in our users guide.
Recording Feature
The default functionality of the extension is to create a new entry for every API call. When trying to discover the APIs for a specific workflow, this functionality may result in unnecessary API entries (i.e not relevant to the workflow) being shown. To solve this problem, you can use the START RECORDING button to create entries only for the specific workflow you need.

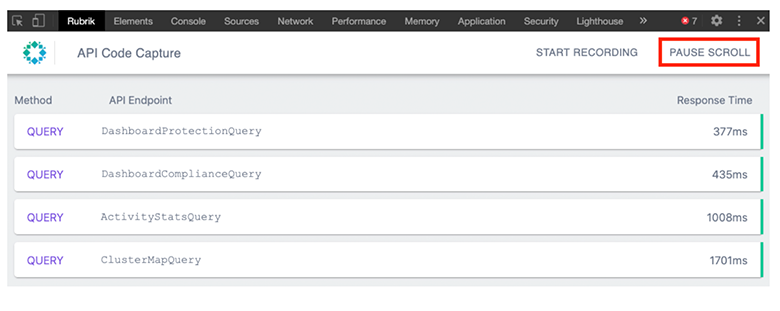
Pause Scroll
When a new API entry is shown, the extension will automatically scroll the list of API entries so the latest API call is always visible on the bottom of the page. In some situations, this may make it difficult to view previously added API entries. In those cases, you can use the PAUSE SCROLL button to pause the automatic scroll functionality.

Conclusion
Rubrik API Code Capture is another example of how we’re constantly pushing to make automation and scripting more accessible to our users, regardless of their experience or skill level. For the full walk through of this extension, read our guide here.
